解决 tunneling socket could not be established, cause=getaddrinfo ENOTFOUND 8000 问题

解决 RequestError: Error: tunneling socket could not be established, cause=getaddrinfo ENOTFOUND 8000 问题。
错误
在使用 Picgo 以及在 Typora 中使用 Picgo-core 的时候,我正确配置所有参数。但是还是会报错 RequestError: Error: tunneling socket could not be established, cause=getaddrinfo ENOTFOUND 8000 。
更详细的报错日志为:
1 | ------Error Stack Begin------ |
解决方案
在网上一番搜索,有以下解决方案
方案一
系统关闭代理,不要使用代理上网。
方案一对我无效。
方案二
npm 代理的问题
在终端输入以下命令行尝试取消 npm 的代理
1 | npm config delete proxy |
我有一次这样做后正常了一会,但是过一会又继续报错。
直到我 Google 到了国外小哥的一篇博文,拯救了我,请看方案三。
方案三
国外小哥的博文这样写道

最终的原因是我以前在环境变量中设置过代理,我的环境变量中有以下两项。


在环境变量里面把 http_proxy 和 https_proxy 两项删除即可。在 Typora 中测试图片上传也就正常了。

美滋滋,终于一切正常~ 😁
临时给 cmd 设置代理
以后如果需要临时给 cmd 设置代理可以使用以下 命令行,这种环境变量只会持续到cmd窗口关闭,不是系统环境变量。
1 | set http_proxy=http://127.0.0.1:1080 |
Typora + PicGo-Core + SM.MS
关于 Typora + PicGo-Core + SM.MS 图床 的使用转载自博客 LzSkyline’s Blog
1. 安装PicGo-Core
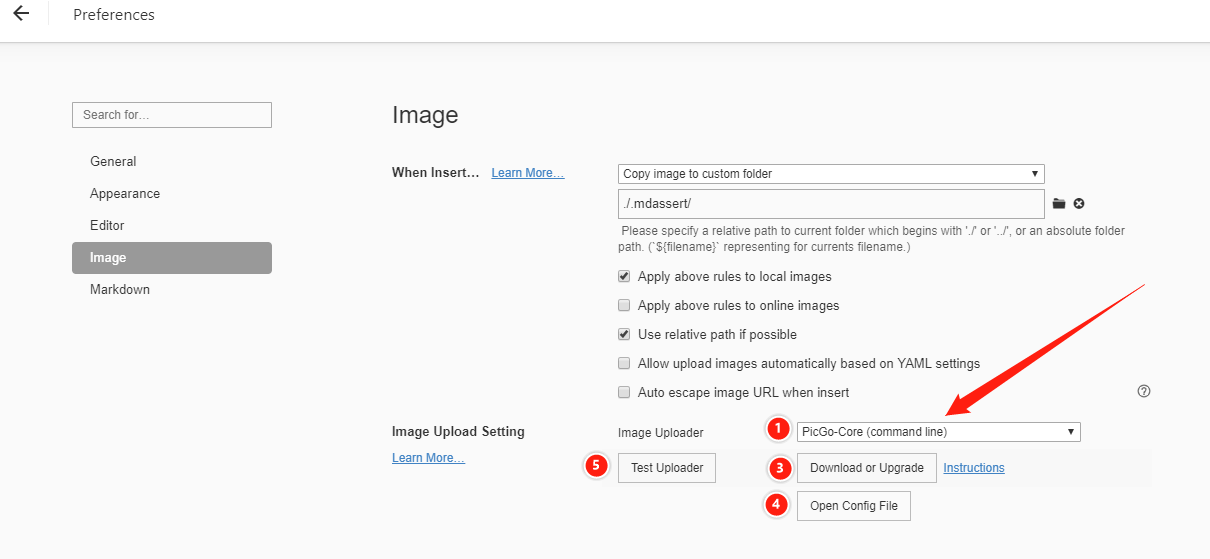
因为Typora已经原生支持PicGo-Core, 所以只需要在软件内下载一下就可以了(PS: 下面这张图就是用的自动上传, 很方便)
首先点击上面红色1的位置, 选择PicGo-Core, 再点3(不要问我2去哪儿了….就当他不存在), 并等待下载完成.
2. 安装 smms v2 API 插件
这里是个大坑.
因为 PicGo-Core 默认的 smms 使用的是 v1 的 api, 而目前 smms 已经停用了该版本 API, 所以导致 PicGo-Core 在默认配置下, smms 图床完全不可用
翻了一下 PicGo-Core 的 Github 发现作者目前还没有把内置的 smms api 升级到 v2, 但是有其他开发者通过第三方插件的方式解决了这个问题, 所以我们需要安装这个 v2 版本的 smms-user 插件.
直接点击红色5的位置, 根据文本内容找到 PicGo-Core 的程序目录
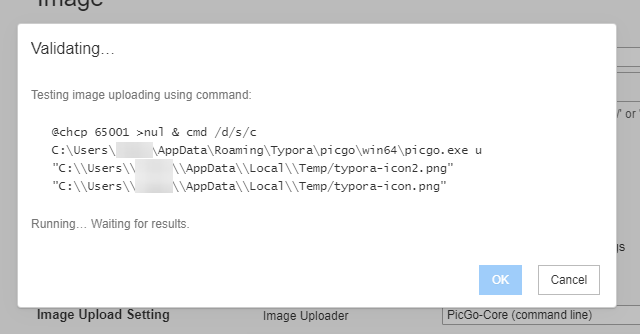
注意, 因为默认的 smms api 已经不可用, 这里肯定会上传失败, 不用管
找到目录后我们在 picgo 的目录下启动命令行, 执行如下命令, 并等待安装成功
1 | .\picgo.exe install smms-user |
3. 配置 PicGo-Core
安装完成之后点击红色4的位置(红标顺序不代表点击顺序), 打开 PicGo-Core 的配置文件, 按照下面的格式无脑全选替换就行
1 | { |
没有Authorization的自己去这里申请一个: https://sm.ms/home/apitoken
申请前需要注册一个账号, 这个没啥难度, 就不细说了.
4. 体验效果
保存配置之后再点红标5的位置应该就可以正常上传图片了, 我们直接在Typora内粘贴一张图片, 就会有相应的提示。也可以在图片中右击上传。

Typora + PicGo-Core + gitee
更改上面的配置文件为下面的形式,记得更改成你自己的图片想要存放的文件夹名,以及你的用户名、仓库名、token 。
1 |
|
在 picgo 的目录下 执行如下命令, 并等待安装成功 。(我的目录是 C:\Users\用户名\AppData\Roaming\Typora\picgo\win64)
1 | .\picgo.exe install gitee-uploader |

然后就可以上传至 gitee 了 ,需要注意的是 图片不要大于 1 MB ,因为 gitee 会有限制。
常常问题是提出了,但还不能解决,就是因为还没有暴露事物的内部联系。
——毛泽东