全平台开源绘图利器 Draw.io

Draw.io 是一款优秀的全平台开源绘图软件,支持在线绘图,而且还支持在 VS Code 中绘图。操作简便,内置模板丰富,支持导出 png 、svg 、VSDX(Visio格式) 、PDF 等格式的文件。简直优秀至极,赶快去试一试吧。😉
演示
首先看一下各个平台的 Draw io 🍻




下载
根据自身喜好选择在线绘图,或者下载桌面端。
在线绘图: https://www.draw.io/?lang=zh
下载(Github Release) : https://github.com/jgraph/drawio/releases

下载时可根据 OS 选择不同的版本,windows平台有安装版与免安装版。


第一次使用
不论在windows、mac、还是透过浏览器使用draw.io,第一次使用时会出现下面的画面,可以选择Google Drive(google云端)、OneDrive(Microsoft云端)或Device(本机硬盘),依自已的喜好点选,如果真的不知道要选什么,请使用Device(本机硬盘),直接将档案存放在所操作的电脑中
右下角的「Language」点击后可以切换,点击要使用的语言后,使用浏览器的在线版请点击「重新加载」或直接按「F5」键,使用桌面版请关闭程序后再重新启动即可

保存在本地硬盘
填入文件名,然后选择一个模板,也可以选择空白。选择一个合适的模板,会提高绘图效率。

保存在云端
若如果点选Google Drive的话会出现如下的画面,需要点选「Authorize」授权

按顺输入 google 账户和密码

登录成功会看到如下的画面,如果之后不想用Google Drive,可以选「change storage」做切换

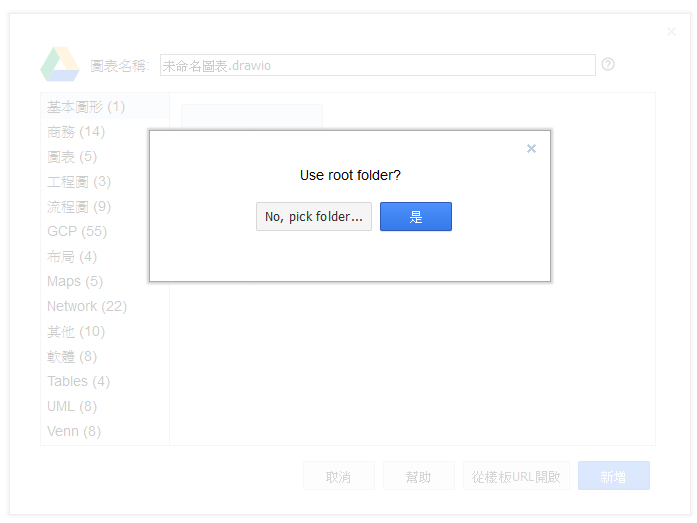
点击 “Create New Diagram”后会出现如下的画面,可以选现有的模板或者空白图表,选好后,请点击右下角的「新增」

「Use root folder?」 这是问您是否要在google drive的根目录(google drive的第一层文件夹)做新增,如果要在根目录新增请点击「是」,若想要放在自订的文件夹中,请选择「No, pick folder…」

点击「No, pick folder…」的用户会看到如下图的google driver的「选择目录」页面,请点击要储存的文件夹后,点击左下方的「选取」

点击”选取”后,此文件就直接储存在 google drive 中,可以通过左上角的图案,点选后会打开目前档案所存放在 google drive 的目录页面

系统预设只有Google Drive(google云端)、OneDrive(Microsoft云端)或Device(本机硬盘),但其实还有更多的选择,如果选择Device(本机硬盘)的话,点选画面最上方的「档案->另存新档」就会出现如下的画面,可以存放在地方,例如github及dropbox等… 这部分有空时后可以试试

操作界面简介
draw.io打开后,会看到如下的画面,和一般的软件操作区块差不多
- 功能菜单:最上方有”文件、编辑、查看”等
- 工具栏:位于功能菜单的下方,主要提供放大、缩小、删除、等功能,都是图标,看不懂可以将鼠标移过去后会有提示说明
- 图形库:在软件的最左方为可以使用的图形库,可在最下方的「+更多图形…」去新增或删除,自定义要显示的图形库内容
- 格式面版:在软件的最右方,当鼠标点击到某图形、文字、图表时会自动切换成被选取组件可以设置的参数内容
- 编辑区:软件正中间,要编辑的块,点击图形库内的图形后,会自动把所点选的图形插入到编辑区中
- 标签:位于编辑区的最下方,有一个像excel的页面功能,可以建立不同的标签在同一个文件中

简单的操作帮助
添加文本框
- 图形说明文字:直接在图片、图形上用鼠标快点左键两下就会出现文字输入的光标”|」 在闪,这个位置不一定,有的会在图形的中间、有的会在下方、右方…,如果不清楚就先输入要显示的文字就看得到了
- 纯文本区块:新增的方式就在图表空白的地方直接用鼠标快点左键两下就会新增一个文字块
修改格式
一般来说点选图形后会出现三个页面,分别为
对象样式:可修改图形的颜色、边线、透明度及一些特效(圆角、手绘等)
![]()
文字:文字的设定就和word差不多,而且图标都一样,但字体的部分目前中文字是没办法俢改的

不论是在图形上的文字还是纯文字区块,別头串的方式都一样,直接用鼠标点选要配置的文字区块或图形后再到右方的格式面版设定,点选鼠标一下所设定的文字是全部文字一起修改。 如果要部分文字修改,请改用鼠标快点左键两下就会切换成文字输入模式,用鼠标拉选要设定的文字内容,然后再到右方的格式面版去做设定,这部分要注意一下,要先选取要设定的文字后设定才有用,可以设定每一个文字的大小、颜色格式等… 如下图

- 调整:在此设定该图形的大小和位置和角度

一般来说除非要特别去设定,要不然都是在点选图形后,会出现如下图在周围会有蓝色的点,可以去拉动改变大小,而上方黑军的像一个圈的图,可以拉动改变角度

查看图表内容
检查图表,一般来说都可以用鼠标去点选工具栏上有+、-符号的放大镜来放大或缩小,上下左右移则可以拉动图表编辑区的右方及下方的滚轴去观看,那下方主要是透过键盘及鼠标来快速浏览
- 放大:先按ctrl或alt键后,鼠标滚轮往上推
- 缩小:先按ctrl或alt键后,鼠标滚轮往下推
- 看图表的上方:鼠标滚轮往上推
- 看图表的下方:鼠标滚轮往下推
- 看图表的左方:先按shift键后,鼠标滚轮往上推
- 看图表的右方:先按shift键后,鼠标滚轮往下推
- 重置:ctrl+h 键
- 自由移动:真的很不习惯鼠标滚来滚去的人,可以通过按住鼠标右键,然后拉动即可,如果鼠标的滚轮有支持点选功能的,也可以按住鼠标滚轮来移动
- 画略图:当画面的内容很多,然后又需要放很大来俢改时,可以通过画略图来看目前编辑的块在整个图表的那个区块,可以拉动画略图中蓝色的方框移到想看的位置,右下角的蓝点可以改变观看的范围

线条连接点在图形中任意位置
因为图形或线条在拉动时会有吸附及固定距离移动,当要把线条拉动到图形的中间时一般的拉动是没办法的,此时可以透过先拉动线条后再按alt键就可以自由移动
快速复制
一般快速复制就是ctrl+c(复制)然后再ctrl+v(贴上)然后再把新复制的东西移到要放的位置,如果要再快一点,例如要复制很多的个同样的图形或文字到不同的位置,可以先按键 ctrl 键,然后再用鼠标点选中图形、文字不放,接着拉动,在拉动时会有该图形的外框,移到要放的位置后,再放开鼠标(ctrl键不放),可以一直随意拉动复制
图形对齐和等距
当图形有很多,就会需要用到对齐及等距,让画面看起来比较漂亮,可以透过最上方的功能菜单「调整->对齐」及「调整-> 等距分布」来处理,在点选前需要先把要处理的图形先选取起来,选取的方式可以用鼠标拉动一个范围来圈选,另外也可以透过按住ctrl或shift后去点选要的图形,这边建议使用shift,因为ctrl按着后再用鼠标点选图形不小心拉动后就变成复制的功能

图库
Draw.io操作画面的最左方就是图库,里面有几个区块,如下图

搜索形状
可以通过这个区块,用关键字去寻找是否有可以使用的图形,但需要输入英文字,目前测试中文字是无法找到内容,如下图测试使用「爱心」及「fheart」
爱心:未找到相关结果
heart:相关内容会显示在下方,最下面还有「更多结果」,可点击观看

便笺本
这东西有点像便利贴的功能,该区块的底字「把元件拖到这里」,使用的方式就是如此简单,把自已设计好而且需要重复使用的元件,拖到此区块,之后要使用时就可以直接点选加入,如下图自已建立了一个防火墙的图,然后加文字改颜色,然后把此组件点选拖到便签本区块后就会自已建立,之后要使用时,直接点选就会加到中间的图表编辑区了
注意看在便签本的右方有一个「?」 这是帮助的功能,会打开官方的说明文件,里面还有动画,看了就知道如何使用,网址如下
https://desk.draw.io/support/solutions/articles/16000042367
新增只要把图形拖到区块中即可,那删除就没办法直接del,需要点选右方「笔」编辑的图案,点击后会出现如下的编辑视窗,直接点击该图形右上角的「x」图,就可以删除,点选右下角的「储存」

其它图形库
其他看到通用、杂项、高级….. 很多的图形都是通过下方的”+更多图形…”来新增,可点击名称展开或收合
+更多图形…
可以通过此选项,去设定要显示在左方图形库中的内容,依自已的需求设定新增或删除,点击「+更多图形…」后会出现如下图的窗口,可以点选左边的项目,右边会出现该项目的图形内容,想要 使用的话就在前方的方框点选打勾,再点击右下角的「套用」,注意一下,下方有个「记住设定」,有勾选的话,下次再开起软件,所选的图形库就会一起载入

添加图库
如果要创建像模板中的Mikrotik.xml图库,可以从功能菜单的「档案->新增图库」来新增,如下图

点击”文件->添加图库”后会出现如下的窗口,先修改文件名称,然后依图面上的文字「把图片或链接干到这里」,就可以加入到图库中

从电脑文件夹中选取要的图片,点击然后拖拉到此区块中就会自动加入,点击下方文字可以编名图档名称,确认好后,点击右下角的「保存」

保存好后,回到draw.io的操作画面,就会在左方的图形库中看到刚刚所建立的「未命名图库.xml」

打开图库
要載入自訂的圖庫,可以從功能選單的「檔案->開啟圖庫」,選取xml圖庫檔後,就會自動載入,可在左方的圖形庫中找到
要导入自定义的图库,可以从功能菜单的「文件->打开图库」,选取xml图库文件后,就会自动加载,可在左方的图形库中找到

底图
添加底图当前有2种方式
- 页面设置
- 直接将文件拖曳到编辑画面
页面设置
可以从功能功中的”文件->页面设置”,如下图,点击图片旁边的”变更”

按画面中的提示「把图片或链接拖到这里」,然后点选套用后,就可以看到图片加载到画面中,但无法点选到底图

直接点选底图然后拖曳到draw.io中的编辑画面,底图就会出现在画面中,接着点选底图,右边就会出现如下图的功能列,请点击「调整图形」分页,然后点击移到最后,背景就出现啦。

页面设定方式,不会将底图加入图层中,真的只是背景,所以通过图层(查看->图层 Ctrl+Shift+L),去把目前的图层的勾勾取消时,背景还是显示在画面中,但通过「直接将背景图片拖曳到编辑画面」的方式时,该底图就是存在于图层中,所以可以控制是否显示底图。当然我们可以利用图层来放背景图,另一个图层画图形。

背景底图总结
使用「页面设定」的方式加入底图,在画图加物件时,不会移动到底图,因为它只是背景,但使用「直接将背景图片拖曳到编辑画面」这种方式,加物件拉动时可能不小心移动到底图,那处理方式就是先点底图,然后在编辑中选择锁定,或者用快捷键 Ctrl + L 锁定住背景图。这样就不会造成对象和底图的位置跑掉。

另一个比较好的方式就是使用「直接将背景图片拖曳到编辑画面」+「图层」,意思就是把底图就设定为一个图层,其它对象就新增图层去处理,然后可以把底图的图层做锁定,如下图,背景为底图的图层,然后前方有一个锁的图案,点选后可以「锁定/解锁」,锁定后就不会再点选到底图喽!

总结
Draw.io 十分好用,上手容易,绘制的图形美观简介。 关于其它没有讲解到的内容与用法可以在网络上搜一下就有啦 🌞
参考
深夜无风新雨歇,凉月,露迎珠颗入圆荷。
–《定风波·江水沉沉帆影过》
