Hexo博客Markdown写作

Markdown写作的基本语法,及一些Hexo特有的语法。
Markdown基本语法
标题
支持6种大小的标题,分别对应#,##,###,####,#####,######,和样式文件中的h1,...,h6如:
#####H5
1 | #####H5 |
######H6
1 | ######H6 |
强调
我是强调
1 | **我是强调** |
斜体
试试斜体
1 | 试试*斜体* |
强调的斜体
试试强调的斜体
1 | 试试***强调的斜体*** |
删除
试试 删除
1 | 试试 ~~删除~~ |
外链的超链接
试试外链的超链接:我是外链的超链接,markdown对链接的语法为:[](),如:[我是外链的超链接](https://upwon.github.io/)
1 | [我是外链的超链接](https://upwon.github.io/), |
页内的超链接
试试页内的超链接:我是页内的超链接,注:你先要在要跳转的到地方放置一个类似:<a id="jump_1">任意内容</a>的锚点。由id="jump_1" 来匹配。
1 | [我是页内的超链接](#jump_1) |
有序列表
有序列表 1
有序列表 2
有序列表 3
1
2
31. 有序列表 1
2. 有序列表 2
3. 有序列表 3
无序列表
无序列表 1
无序列表 2
无序列表 3
1
2
3- 无序列表 1
- 无序列表 2
- 无序列表 3
引用块
只需要在前面加 >,如下:
我是引用块
1 | > 我是引用块 |
分隔线
1 | --- |
换行
1 | <br/> |
行内代码
如:AppCompatActivity类,markdown对行内代码的语法是前后用:`,其中 ` 为键盘Tab箭上面上角那个`
1 | `AppCompatActivity` |
HTML 标签 键盘按键
markdown中可以插入html标签来实现更加丰富的显示效果。例如<kbd>标签来插入键盘按键 Ctrl+S
定义和用法<kbd>标签定义键盘文本。
说到技术概念上的特殊样式时,就要提到 <kbd>标签。
正如你已经猜到的,它用来表示文本是从键盘上键入的。
浏览器通常用等宽字体来显示该标签中包含的文本。<kbd>标签经常用在于计算机相关的文档和手册中。例如:
键入<kbd>quit</kbd>来退出程序,或者键入<kbd>menu</kbd>来返回主菜单。
比如:
1 | <kbd>Ctrl</kbd>+<kbd>F</kbd> |
显示为:
Ctrl+F
代码块显示效果
注:markdown对代码块的语法是开始和结束行都要添加:```,其中 ` 为windows键盘左上角那个,如下:
1 | kind: RoleBinding |
要精确指定语言,
如:java,cpp,css,xml,javascript,python,php,go,kotlin,lua,objectivec等等时,在头部直接指定,如:```javascript,如下:
1 | function showSnackbar() { |
```javascript
function showSnackbar() {
var $snackbar = $(‘#snackbar’);
$snackbar.addClass(‘show’);
setTimeout(() => {
$snackbar.removeClass(‘show’);
}, 3000);
}
在页面头部提供了很多中代码主题风格,可以根据需要选择合适的即可。
Markdown扩展语法
表格
| 班级 | 男生 | 女生 |
|---|---|---|
| 一(7)班 | 30 | 25 |
| 一(8)班 | 25 | 30 |
注:表格在公众号预览时,可能在PC端显示的不是正确的全屏,但在手机上预览时就会正常显示为全屏的了。
HTML
如果你懂html和css,那下面这些效果就不在话下了:
来个页内跳转,跳转到文未的:<a id="jump_1">我是页内跳转到的位置</a> ,对应:id="jump_1"
1 | <a href="#jump_1">来个页内跳转</a> |
字体颜色
先给点颜色你看看
1 | <span style="color: #5bdaed; ">先给点颜色你看看</span> |
再给点颜色你看看
1 | <span style="color: #AE87FA; ">再给点颜色你看看</span> |
背景色
| 背景色是:green |
1 | <table><tr><td bgcolor=green>背景色是:green</td></tr></table> |
带颜色的分割线
1 | <hr style="background-color : red;"> |
首行缩进
1 |   首行缩进测试 |
首行缩进测试
这没有缩进
(每个表示一个空格,连续使用两个即可)
 半角的空格 全角的空格
字体大小
试试改变字体大小
1 | <span style="font-size:1.3em;">试试改变字体大小</span> |
改变字体大小,再来个粗体又如何?
1 | <span style="font-size:1.3em;font-weight: bold;">改变字体大小,再来个粗体又如何?</span> |
居中
试试内容居中
1 | <p style="text-align:center"> |
那内容居右呢?
1 | <p style="text-align:right"> |
来个综合的试试
第二行
1 | <p style="text-align:center;color:#1e819e;font-size:1.3em;font-weight: bold;"> |
1 | <a id="jump_1">我是页内跳转到的位置</a> |
Hexo 博客 Next主题特有的一些语法
文本居中的引用
此标签将生成一个带上下分割线的引用,同时引用内文本将自动居中。 文本居中时,多行文本若长度不等,视觉上会显得不对称,因此建议在引用单行文本的场景下使用。 例如作为文章开篇引用 或者 结束语之前的总结引用。
使用方式
- HTML方式:使用这种方式时,给
img添加属性class="blockquote-center"即可。 - 标签方式:使用
centerquote或者 简写cq。
此标签要求 NexT 的版本在 0.4.5 或以上。 若你正在使用的版本比较低,可以选择使用 HTML 方式。
1 | <!-- HTML方式: 直接在 Markdown 文件中编写 HTML 来调用 --> |
举例
1 | <blockquote class="blockquote-center"> |
HTML方式 水止无痕地,云行不计程。 到时为彼岸,过处即前生。 ——《送文畅上人东游》吕温
1 | {% centerquote %} |
标签方式
晓看天色暮看云,行也思君,坐也思君。
–唐寅《一剪梅·雨打梨花深闭门》
1 | {% cq %} |
空山新雨后,天气晚来秋。
明月松间照,清泉石上流。
——《山居秋暝》王维
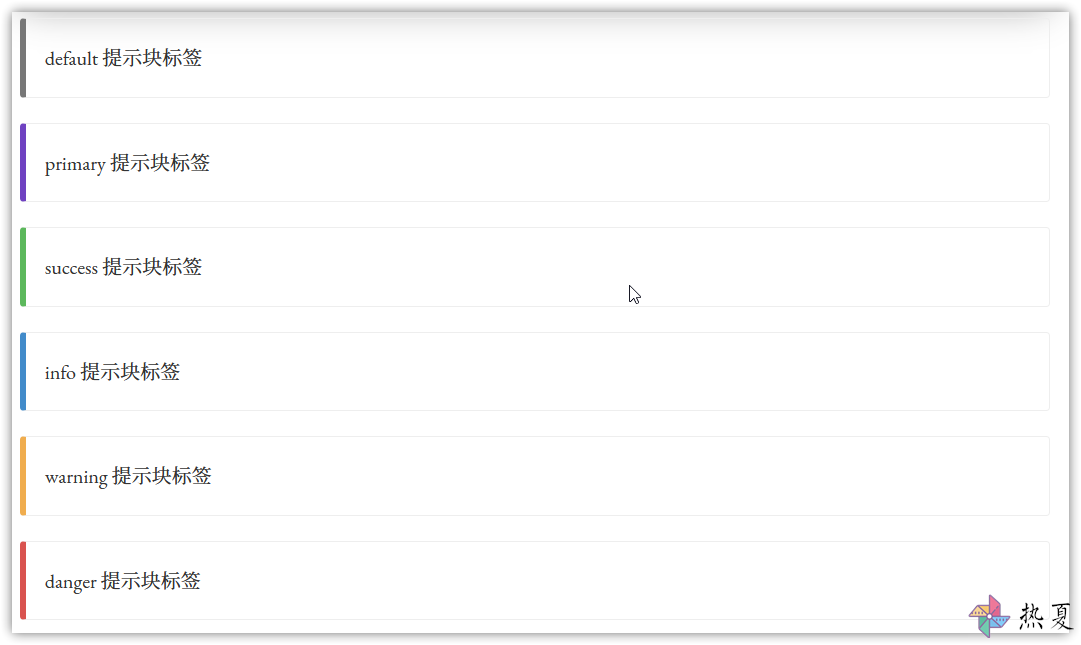
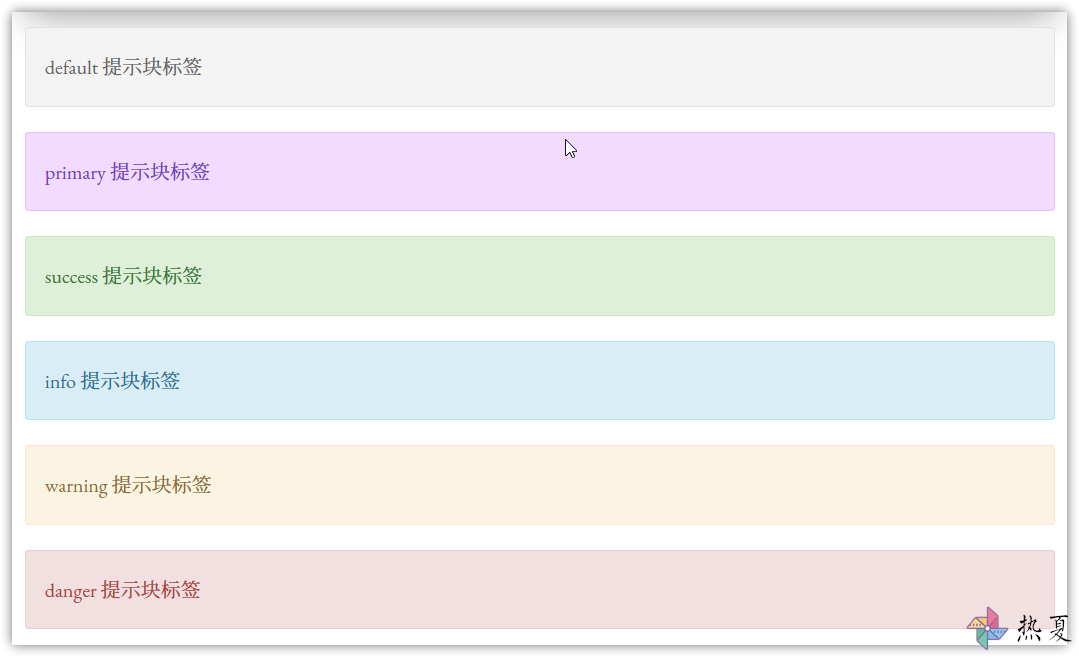
Note
在 Hexo中可以使用 note 标签,在主题配置文件下可以配置风格
1 | #Note tag (bs-callout) |
simple 风格的是这样的

相应的标签这样写就行啦
1 | {% note default %} |
modern 风格的是这样的

flat 风格的是这样的

个人感觉 flat 扁平化的最为美观。
开启 ico 后的效果是这样的:

选项卡
选项卡 1
选项卡 2(加粗)
选项卡 3 (加粗斜体)
1 | {% tabs tab,2 %} 名字为tab,默认在第2个选项卡,如果是-1则隐藏 |
选项卡名称自定义
1 | {% tabs 选项卡 2 %} |
这是选项卡 1
这是选项卡 2
这是选项卡 3
选项卡名称使用 icon
1 | {% tabs 选项卡 2 %} |
这是选项卡 1
这是选项卡 2
这是选项卡 3
图标
hexo 使用的是fontawesome图标,有国内网站和国外网站。使用的时候对应相应的图标名称即可
telegram
1 | <i class="fa fa-telegram" aria-hidden="true"></i>telegram |
1 | <i class="fa fa-google" ></i> Google |
为了增加图标大小相对于它们的容器, 使用 fa-lg (33% 递增), fa-2x, fa-3x, fa-4x, 或 fa-5x classes.
fa-lg
fa-2x
fa-3x
fa-4x
fa-5x
1 | <i class="fa fa-camera-retro fa-lg"></i> fa-lg |
Button 标签
使用方式
1 | <!-- 标签 方式 --> |
示例:
TextText & Title1 | {% btn #, Text %}{% btn #, Text & Title, home, Title %} |
1 | {% btn url, text, icon [class], [title] %} |
1 | {% btn https://upwon.github.io ,首页,home fa-2x,这是YouForever的首页%} |
google一下
1 | {% btn https://www.google.com, google一下, google fa-fw %} |
HTML示例
1 | <button type="button" style="color: #d54b44> Click Me!</button> |
1 | <button type="button" class="btn" style="background-color: #c35655;width: 76px;height: 36px;color: #FFFFFF"> |
1 | <center><button type="button" class="btn" style="background-color: #c35655; width: 76px;height: 36px;color: #FFFFFF">居中的</button> </center> |
1 | <div style="text-align: center;"> |
1 | <div> |
代码添加改动标记
只需将代码块中的语言指定为 diff,同时每行行首使用 + 和 - 来控制代码增减。
语法
1 | {% codeblock lang:diff %} |
示例代码
1 | {% codeblock lang:diff %} |
效果
1 |
|
示例代码2
1 | diff |
效果2
```diff
- print(“删除的”)
- print(“增加的”)
1
2
3
4
5
6
7
8
9
### 标签效果
**例:**
我坐在床前,望着窗外,回忆满天。生命是华丽错觉,时间是贼偷走一切。
七岁的那一年,抓住那只蝉,以为能抓住夏天。十七岁的那年,吻过他的脸,就以为和他能永远。
有没有那么一种永远,永远不改变,拥抱过的美丽,都再也不破碎。
让险峻岁月不能,在脸上撒野,让生离和死别都遥远,有谁能听见。
1 |
|
1 |
|

Reference: